
verybody loves a quick-loading site. A user who doesn’t have to wait is so much more likely to become a customer; it’s a proven fact that site speed optimization positively affects conversions. And now that Google has announced their decision to include page load time into their list of ranking factors, it has become an integral part of SEO.
What is a good loading time? “The lower, the better” sounds like an obvious answer, but it doesn’t translate well into seconds. Let’s look at some hard numbers to be sure.
- Google recommends 3 seconds maximum. Data shows most sites are still very far from this, although they keep improving.
- As page load time goes from 1 second to 5 seconds, the probability of bounce increases by 90%. Naturally, it’s even higher for longer load times.
- Currently, the majority of mobile landing pages take 7 seconds on average to load all their content.
I can only imagine the shift in site rankings all over the Internet once loading speed officially sets in as a ranking factor. It might just become another Mobilegeddon! Don’t wait until disaster strikes. Website optimization obviously implies maxing out your site’s speed, so if you want to know how to make web pages load faster, you can start working on it right away!
1. Use browser caching efficiently
Browsers can store loaded page elements in the cache and retrieve them from there when you visit the page later. Doing so saves browsers the time they’d otherwise spend loading the elements again. In other words, a cached page loads faster.
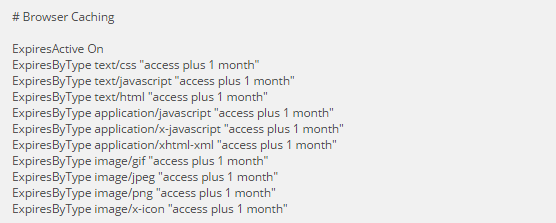
If you have a static website, you can define what page elements to cache in the .htaccess file. Remember to set the expiration times for them, as well. Your file will look something like this:

But that’s just the beginning. Enabling the cache isn’t enough to make your website load faster; you need to be smart at using it, too. How can you make the most out of browser caching?
- Make your redirects cacheable. Redirects are bad for loading speed, but sometimes they are a necessary evil. When getting rid of them isn’t an option, make sure they can at least be added in the cache.
- Use the same URL for a resource that is used often. When you link to the same resource multiple times – whether on the same page or across many pages – it’s best to use the same URL for it. This applies to hyperlinks, redirects and links for loading objects onto the page, such as images. Why is one URL better than several different ones? Because cache can’t tell if different URLs point to the same thing; they will all be cached separately. If you are consistent instead, there will be fewer resources to put in the cache, and browsers will be able to load them faster.
- Avoid using query strings in static URLs. Links with “?” in them cannot be cached. Save queries for dynamic URLs.
2. Make pages work with fewer elements
Using more elements than you need slows pages down. It’s obvious why: elements need to be parsed and generated, so a page that shows little and does little loads much faster than a cluttered one. This goes both for objects you can see on the screen (e.g. images and buttons) and invisible things that operate behind the scenes (such as scripts). Proper web page optimization means making pages do their job with as few separate resources as you can manage.
As a logical follow-up from the above point, combine elements where possible. If you see an opportunity to merge separate elements into one, take it: the page will have fewer requests to process and will load faster. Examples of content you can merge: images, CSS files, Javascript files.
3. Compress your site’s files
You can make your website load faster by compressing its files with Gzip. The smaller your files, the less time is needed to process and load them in the browser. HTML and CSS files compress especially well since they tend to have plenty of repeating code.
Enable Gzip to optimize website speed and cut down server response time by 70%. So simple, and yet it does wonders for site performance.
4. Optimize the pages’ code
In order to display a web page, your browser needs to parse its code first. Obviously, a page with more code takes more time to load. The opposite is true as well: if you remove all excessive code and make it as simplified as possible, you can reduce the page’s loading time. A good example of this practice are accelerated mobile pages (AMP): due to minimization of HTML and CSS code and total lack of Javascript, pages optimized in this way load almost instantaneously.
Clever placement of the code is another way to optimize website speed. Put your CSS code at the top of the page and Javascript at the bottom. This will ensure the page will be rendered as soon as it starts loading and won’t be slowed down by a faulty script.
5. Optimize your images
Here’s another major part of web page optimization. Pictures take the biggest toll on page loading time, and sites tend to have a lot of them. It’s therefore crucial to reduce their file size as much as possible – while remembering to preserve their quality, of course. Here’s what you can do:
- Pick the right height and width. An image that’s bigger than it needs to be just takes up extra space. Size it the way you want it displayed.
- Pick the most optimal format. Try saving the same image in various formats, and you’ll notice the copies will have different file sizes. Choose the one that yields the smallest result.
- Compress images. Files made in graphics editors tend to be too big for their own good. Use software and online services to compress images. You’ll be surprised how many kilobytes they can shave off with no impact on the quality.
There’s one more thing to do with images that can speed up website load time: specify their height and width in the <img> tag. That way, the browser will allot space for images before they are loaded. If you don’t specify the dimensions, the browser will spend some time pushing elements around to make room for images after the rest of the page is loaded, which makes it look to the users like the page isn’t ready yet.
6. Host your site on a fast server
Webmasters who need to host their sites somewhere have plenty of options, but are often budget-restricted. Thus they settle for the cheapest and slowest hosting server with shared resources. A dedicated server is the best possible option where website speed is concerned (but also the most expensive), while a virtual private server (or VPS) is the middle ground. Choose what you can afford and make it run as fast as it can.

Another great way to speed up a website is to host it on a content delivery network (or CDN). A single server has only so much speed to offer; combine several of them into a network, and together they are much more efficient at providing content without delay.
7. Host big files on external platforms
If you use elements with a big file size, such as videos, it’s best not to host them on your own site. If you do, it may be slowed down significantly when a large number of users try to view such content at the same time. Leave it to external platforms instead. Video hosting sites like YouTube and Vimeo were made specifically to handle nigh-unlimited amounts of user requests.
Look up the platforms that specialize in hosting your heaviest content and use them as a crutch for your site.
8. Leverage lazy loading
Browsers normally load images as they parse web pages, and it adds to the loading time. However, there are plugins that save time by tweaking this process. They prevent browsers from loading images until the user scrolls on their position on the page. Depending on how you place your images, they may be loaded individually from each other or even not at all, which increases website speed considerably.
This trick is called lazy loading and is most often used in WordPress SEO by websites made on this platform.
9. Optimize your Core Web Vitals
In 2021, Google implemented a new ranking factor – or rather, a bunch of several factors collectively named Core Web Vitals. They evaluate a page based on how quickly it loads and responds to user input.
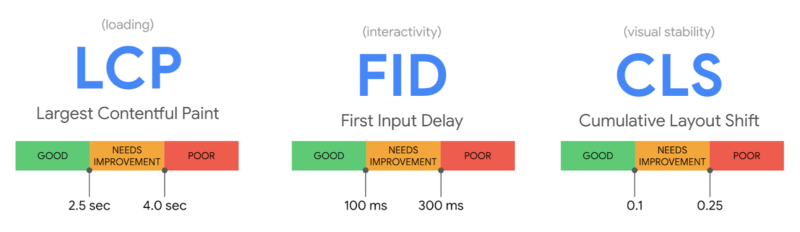
These factors are:
- Cumulative Layout Shift (CLS). It measures how much a page’s layout shifts as new elements load and appear on the screen.
- First Input Delay (FID). It represents the delay between the user’s first input and the page’s response.
- Largest Contentful Paint (LCP). It shows how much time it took for the largest element on the page to load.
Since all of these factors are speed-related, you want to keep them as low as possible.

You can check your website’s Core Web Vitals in SEO Metriks Speed Optimization report.
Bonus factor: user’s hardware
Everything works faster on a powerful computer. That includes browsers whose job is to load web pages. A site that’s quick to load on one device might take longer on an inferior one. Such contradicting results may affect your judgment of your site’s performance, so be mindful. Just because it works well on your computer, it doesn’t mean it’s the same for everyone else!
Fortunately, more powerful computers are produced all the time, and people are actively encouraged to buy them and fully experience the digital age. At least consumerism is good for one thing.
10. Test your site’s speed regularly
Site speed optimization cannot be complete without SEO tools. How will you know your site’s loading speed without measuring it? The only way to ensure it’s fast enough is to run SEO audits on your site.
Test your landing pages in SEO Metriks Speed Optimization to see the fruits of your website optimization. The tool will rate the pages’ speed on a scale from 0 to 100, as well as give helpful tips about further reducing their load time. If the score is low or suddenly drops after a few audits, that will be your signal to action.




